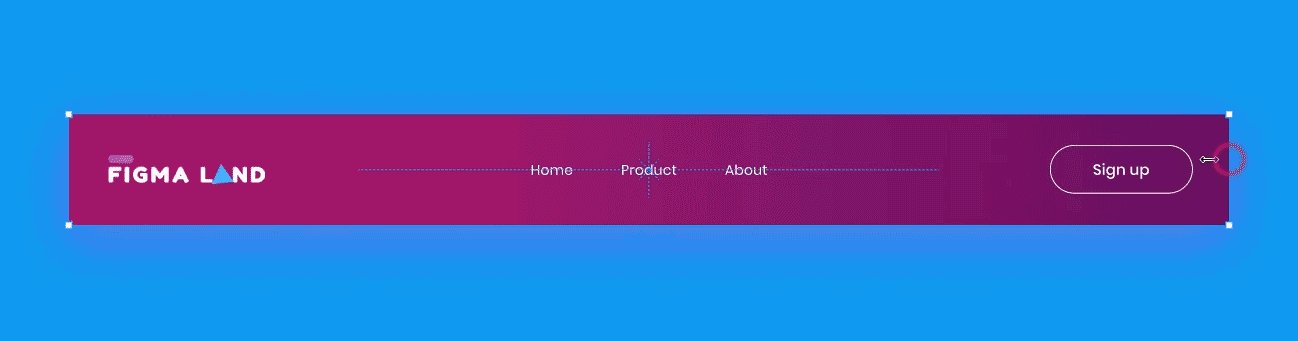
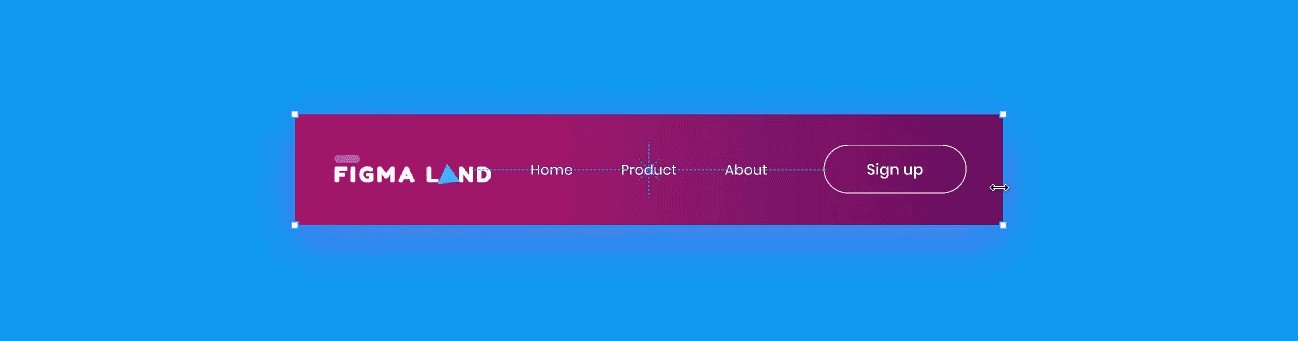
How to resize your Instagram post design to Twitter post size in Figma

Today, we’ll look at how to quickly resize our Instagram post design to twitter post size using a Figma plugin called Thumblisher.
What You Will Need
You’ll need the following resources to follow along with this Figma tutorial:
Install Thumblisher Figma Plugin
Before getting started, make sure to install Thumblisher Figma Plugin to your Figma editor to resize your social media graphics easily.
Download Exercise File
To access the social media templates we’ll use in this tutorial, duplicate the Social Media Exercice File:
https://www.figma.com/community/file/1045659071341514535/Social-Media-Exercice-File
Find more resources on https://www.captain-design.com/
Watch Video Tutorial
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
Originally published at https://www.captain-design.com on December 1, 2021.