Create a new Figma text style
In this quick post, we’ll see how to create, apply, Edit, and delete a text style in Figma.
Watch Video Tutorial
Create a Text Style
To create a new Text style, let’s start by creating a new text layer and go to Text section and add the following text settings:
Font family: Arial
Font size: 90
Font weight: Bold


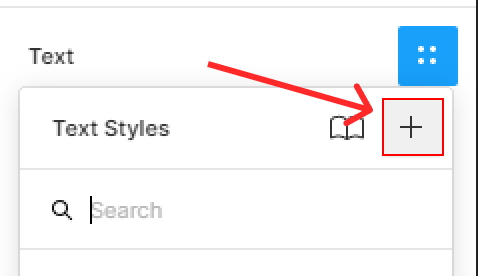
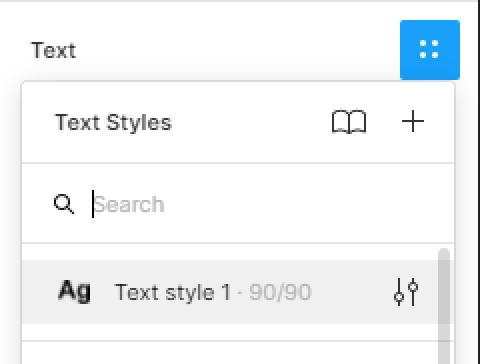
- Next, hit the four dots icons in the Text section to trigger the text styles modal.
- Hit the + icon in the right corner of the Text styles modal.

- Let’s give our style the name of Text Style 1 then hit Create style button.


You can create as much styles as you want.
Apply a Text Style to a layer
To apply a Text style to a text layer, select your layer and head to the Text section in the right-hand sidebar.
- Hit the four dots icon in the right corner of the Text section to trigger the styles modal, then select Text styles 1 to apply the style to your text layer.

Access your File’s Text Styles
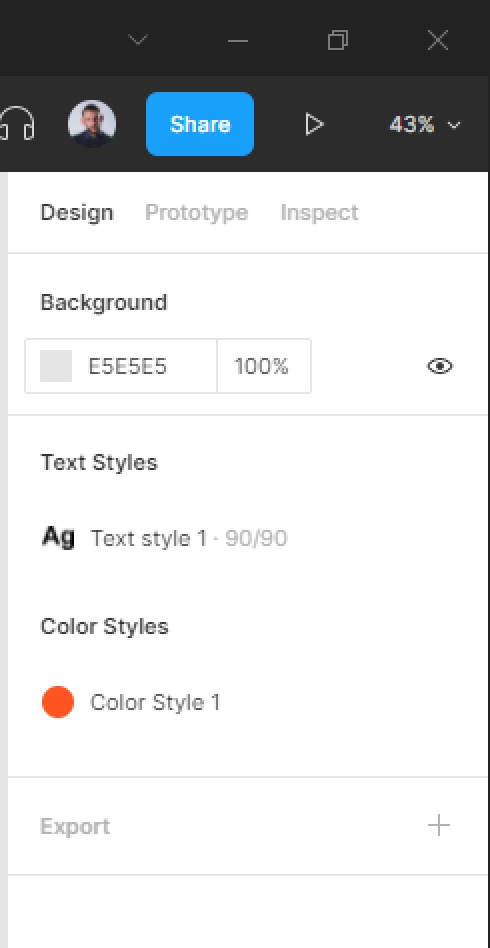
To display and access all your file’s styles, all you have to do is to click on the file’s gray backdrop. All your style will be displayed in the right-hand sidebar.

Edit a Text Style
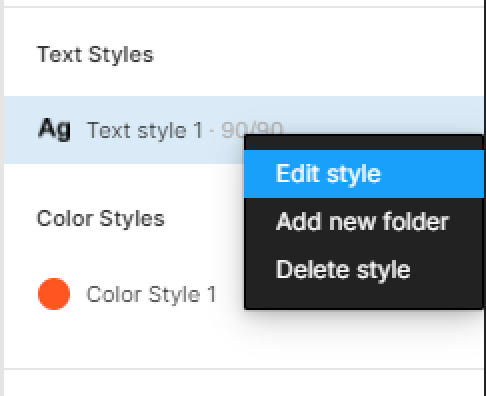
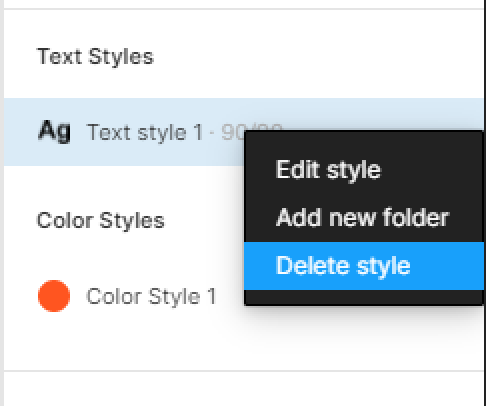
To edit a Text style, click on the file’s gray backdrop to display your styles, then right-click on the text style you want to edit and select edit style in the context menu.

Once you edit a certain style, the change of the color will be applied automatically to every layer using that same style.
Delete a Text Style
To delete a Text style from your Figma file, click on the file’s gray backdrop to display your styles. Right-click on the text style you want to delete and select Delete style in the context menu.

That’s everything about creating a text style in Figma. in the next posts we’ll cover more concerning Figma styles.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
Originally published at https://www.captain-design.com on January 7, 2022.